So, wenn wir grad beim Ausschalten von Funktionen in Firefox sind, die keiner braucht aber irgendjemand drüben bei Mozilla für eine gute Idee gehalten hat...

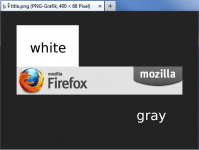
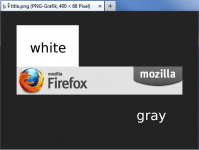
Vor längerer Zeit hab ich euch mal von dem Problem berichtet, dass wenn man Bilddateien im Firefox anzeigt der Seitenhintergrund verrauscht aussieht.
Kürzlich kam dann sogar noch dazu, dass transparente Grafiken nicht mehr auf weißem Grund angezeigt werden, sondern auf rauschigem Blassgrau.
Falls ihr jetzt nicht genau wisst was ich meine schaut euch das Bild rechts an, dann sollte es sofort klar sein (ich habe eine weiße und eine gleichmäßig graue Fläche zum Vergleich eingefügt, das Firefoxlogo ist transparent!).
Ich habe jetzt zum Glück herausgefunden wie man dieses Feature (ja, die Entwickler sehen das tatsächlich als Feature an und haben es absichtlich eingebaut!!!) ganz einfach deaktivieren kann. Dazu muss man nur ein paar CSS-Befehle in die userContent.css schreiben:
Code:
@-moz-document regexp("((.*\\.(png|apng|jpg|jpeg|gif|tiff|bmp))|(^data:image\\/.*))(\\?([^#]*))?(#(.*))?") {
/* Seitenhintergrund */
body {
background-image: none !important; /* Rauschen entfernen */
/* background: #222 !important; */ /* Hintergrundfarbe ändern */
}
/* Hintergrund transparenter Bilder */
img.decoded {
background-image: none !important; /* Rauschen entfernen */
background: #fff !important; /* Hintergrundfarbe ändern */
}
}
Falls ihr noch nicht mit der userContent.css gearbeitet habt: Diese Datei wird im Ordner "%appdata%\Mozilla\Firefox\Profiles\********.default\chrome\" angelegt (Sternchen entsprechend anpassen). Der Inhalt wird dann für jede Seite geladen als ob es ein ganz normales Stylesheet wäre. Die Abfrage "@-moz-document regexp()" im obigen Code stellt sicher, dass der Code nur auf im Browser einzeln angezeigte Bilddateien wirkt.
 .
.