- Registriert
- 14 Nov. 2006
- Beiträge
- 10.585
Hallo zusammen,
ich benötige etwas Hilfe bei einer CSS-Anpassung, welche mich schon einige Stunden heute gekostet hat...
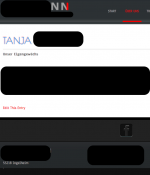
Der Name meiner Frau soll in Rot #dd0000 sein, jedoch bekomme ich das Blau der Vorlage nicht weg und es wirkt schattiert (siehe Anlage).

Hier noch das color css der Site:
Hat jemand eine Idee, wo das Problem liegt?
Vielen Dank!
Gruß
deep
ich benötige etwas Hilfe bei einer CSS-Anpassung, welche mich schon einige Stunden heute gekostet hat...
Der Name meiner Frau soll in Rot #dd0000 sein, jedoch bekomme ich das Blau der Vorlage nicht weg und es wirkt schattiert (siehe Anlage).
Hier noch das color css der Site:
/* Web Site Text Color */body{color:#6a6969;}
/* Header Background. You can edit the image or can input only Color */
#header{background:url("http://XXX") repeat-x scroll 0 0 #333333;}
/* Header Bottom Color */
#header-bottom{background:url("http://XXX") no-repeat scroll center top #3c4143;}
/* Footer Background. You can edit the image or can input only Color */
#footer{background:url("http://XXX") repeat-x scroll 0 0 #26292B; border-bottom:50px solid #111111; border-top:10px solid #000000;}
/* Credit Line or Copyright Text Color */
#creditline{color:#8A96A0;}
/* Main Menu Text Color */
#simplify-main-menu a{color:#AAAAAA; border-bottom:5px solid transparent;}
/* Menu Text Color */
#simplify-main-menu{color:#EEEEEE;}
/* Main Menu Mouse Over Text Color */
#simplify-main-menu a:hover,
#simplify-main-menu .current-menu-item > a,
#simplify-main-menu .current-menu-ancestor > a,
#simplify-main-menu .current_page_item > a,
#simplify-main-menu .current_page_ancestor > a{color:#dd0000; border-bottom:5px solid #dd0000;}
/* Sub Menu */
#simplify-main-menu ul ul,
.sub-menu, .sub-menu ul ul{border-bottom:5px solid #000000; border-top:5px solid #000000; border-radius:5px;background:#F2F2F2; background:rgba(242, 242, 242, 0.95);}
/* Sub Menu */
#simplify-main-menu ul ul a{border-bottom:1px solid #BFBFBF; border-top:1px solid #FFFFFF; color:#242424;}
/* Sub Menu Mouse Over */
#simplify-main-menu ul ul a:hover,
#simplify-main-menu ul ul .current-menu-item > a,
#simplify-main-menu ul ul .current-menu-ancestor > a,
#simplify-main-menu ul ul .current_page_item > a,
#simplify-main-menu ul ul .current_page_ancestor > a{background:#555555; color:#EEEEEE; border-bottom:1px solid #BFBFBF;}
/* Right Sidebar Widget Backgrund */
#right-sidebar .widget{background:#CCCCCC; }
/* Right Sidebar Widget Title Text Color */
#right-sidebar .widget h3{color:#dd0000;}
/* Right Sidebar Widget Text Color */
#right-sidebar .widget,
#right-sidebar .widget li,
#right-sidebar .widget a,
#right-sidebar .widget a:hover{color:#333333;}
/* Right Sidebar Widget UL */
#right-sidebar .widget ul{border-bottom:1px solid #EEEEEE; border-top:1px solid #999999;}
/* Right Sidebar Widget LI */
#right-sidebar .widget li{background:url("http://XXX") no-repeat scroll 0 center transparent; border-bottom:1px solid #999999; border-top:1px solid #EEEEEE;}
/* Footer Sidebar Widget Title Text Color */
#footer-sidebar .widget h3{color:#BAB4B4;}
/* Footer Sidebar Widget Text Color */
#footer-sidebar .widget,
#footer-sidebar .widget li,
#footer-sidebar .widget a,
#footer-sidebar .widget a:hover{color:#BAB4B4;}
/* Footer Sidebar Widget LI */
#footer-sidebar .widget li{background:url("XXX") no-repeat scroll 0 center transparent;}
/* Right Sidebar Search Background and Text Color */
#right-sidebar input#s,
pre{background:#FFFFFF; color:#222222;}
/* Link Text Color */
a{color:#dd0000;}
/* Table Background and Text Color */
table{background-color:#EEEEEE; border:1px solid #FFFFFF; color:#333333;}
/* Table Column Background and Text Color */
th{text-shadow:0 1px 0 rgba(255, 255, 255, 0.7); background:#CCC;}
/* Caption Text Color */
caption{color:#555555;}
/* Text Box Background and Text Color */
input[type="text"],
textarea, input#s,
input[type="password"]{background:#EDEDED; border-top:1px solid #999999; border-left:1px solid #999999; border-right:1px solid #FFFFFF; border-bottom:1px solid #FFFFFF;}
/* Sticky Post Background Image and Color */
.post.sticky,
.sticky{background:url("http://XXX") no-repeat scroll right top #F2F2F2;}
/* Front Page Heading Text Color */
#heading{color:#CCCCCC;}
/* Front Page Heading Description Text Color */
.heading-desc{color:#AAAAAA;}
/* Slide Container Background */
#slide-container{background:url("XXX") no-repeat scroll center bottom transparent;}
/* Slide Caption Title */
#ft-title-slide blockquote{background:#EEEEEE; background:rgba(255, 255, 255, 0.70); color:#333333; box-shadow:0 0 5px 0 #999999; border-left:10px solid #999999; border-right:10px solid #999999;}
/* Featured Box Title */
.featured-box h3, #featured-boxs h2{color:#555555;}
/* Featured Box Image */
#featured-boxs img.box-image{border:3px solid #EEEEEE;}
/* Featured Box Image Mouse Over */
#featured-boxs img.box-image:hover{box-shadow:0 0 11px 0px #555555;}
/* Quotation */
blockquote, q {background:#DDDDDD; background:none repeat scroll 0 0 rgba(255, 255, 255, 0.35); border-left:10px solid #ccc; border-right:10px solid #ccc;}
/* Quotation Before */
blockquote:before, q:before {color:#ccc;}
/* Quotation After */
blockquote:after, q:after{color:#ccc;}
/* Thumbnail / Featured Image */
#container .attachment-thumbnail{border:1px solid #EEEEEE;}
/* Single Page or Single Post Title */
h1.page-title,
h1.arc-post-title{text-shadow:-1px -1px 3px #dd0000; color:#dd0000;}
/* Blog Post Title */
h2.post-title a,
h2.post-title a:hover,
h2.comments a,
h2.post-title-color{color:#dd0000;}
h3.arc-src{text-transform:uppercase; color:#dd0000;}
h3 span{color:#dd0000;}
/* Read More Area */
.read-more{background:#EEEEEE; border:1px solid #C5C7C8; box-shadow:0 0 3px 0 #C5C7C8;}
/* Read More Link */
.read-more a{color:#555555;}
/* Blog Post Post Meta */
.postmetadata{text-shadow:0 0 1px #FFFFFF;}
.postmetadata a{color:#dd0000;}
.up-bottom-border{background:url("http://XXX") no-repeat scroll center bottom transparent; border-top:1px solid #EEEEEE;}
.page-link a{background:#AAAAAA; color:#FFFFFF;}
/* Comments Box */
#commentsbox .watermark{color:rgba(150, 150, 150, 0.7);}
#commentsbox .comment-author cite,
#commentsbox .comment-author cite a{color:#1072BC;}
#commentsbox .commentlist li.comment{border-top:1px solid #EEEEEE;}
#commentsbox .comment-meta,
#commentsbox .comment-meta a:link,
#commentsbox .comment-meta a:visited{color:#AAAAAA;}
#commentsbox .commentlist .children li{border-top:2px solid #FFFFFF;}
#respond .required{color:#ff4b33;}
/* Client Logo */
h2#client-text.post-title{color:#888A8A; opacity:0.7;}
.simply-scroll-btn-left { background: url("http://XXX") no-repeat scroll 0 0 transparent; }
.simply-scroll-btn-right { background: url("http://XXX") no-repeat scroll 0 0 transparent; }
/* Front Page Customers Testimonial */
.fpage-quote { background: transparent; border-left: 10px solid #CCCCCC; border-right: 10px solid #CCCCCC; }
.customers-comment q, .customers-comment a { color: #6A6969;}
Hat jemand eine Idee, wo das Problem liegt?
Vielen Dank!
Gruß
deep